Adobe Illustrator is one of the most popular tools for designing images and graphics. It is an easy to use tool and very intuitive once you get used to it. But once you have done the work, you must save the Illustrator file in an image format such as PNG or JPG.
What are PNG and JPG formats?
PNG format
The Portable Network Graphics format or better known as PNG is the most used for web design. It is characterized by its transparent backgrounds, which is why it is used for logo design.
There are two types of PNG, PNG-8 and PNG-24. The first is characterized by using a limited color palette of 256 colors and can be saved in small formats. Unlike PNG-24 which has an unlimited color palette but is much larger in size.
JPG format
Joint Photographic Experts Group or JPG It is the most used image format. Most images use this format because of its virtually unlimited color palette. In addition to that the quality of the image can vary with the compression of the file.
The downside of JPG is that every time an image is resaved it loses quality. It is the ideal format for photographs or any image that has many colors. Unlike PNG, this format does not support transparency.
How to save a file in PNG or JPG format?
Save to PNG

- To save a file in PNG format select all the elements of the image.
- Click somewhere on the blank canvas and drag the click until all elements are selected.
- Then press the File option (Alt + A shortcut command) and then the Export option.
- The file explorer opens where you are going to select the folder where you want to save the image.
- Put the name of the image and the type of file, which in this case is PNG.
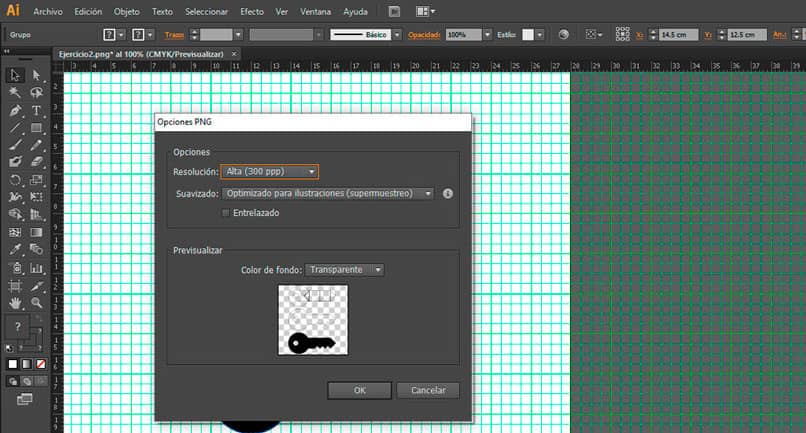
- A new window opens with the PNG save options. Select the resolution of the image. Choose from high (300 dpi), medium (150 dpi), and screen (72 dpi). the 72 dpi option is optimized for screens, that is, for use on websites.
-
Select the smoothing of the image. The options available to you are Optimized for Illustrations, Optimized for Text, and None.
-
Choose the background color. PNG images are characterized by having a transparent background, but you can choose between transparent, white and black.
- When you place all the options press the OK button to save the image.
Save to JPG
- The procedure is very similar to saving an image in PNG format. You must select the image click on the File menu and then select the Export option.
-
Choose the folder where you want to save the image.
- Enter the name of the image and select the type of file. This time the file type is JPEG (*.JPG).
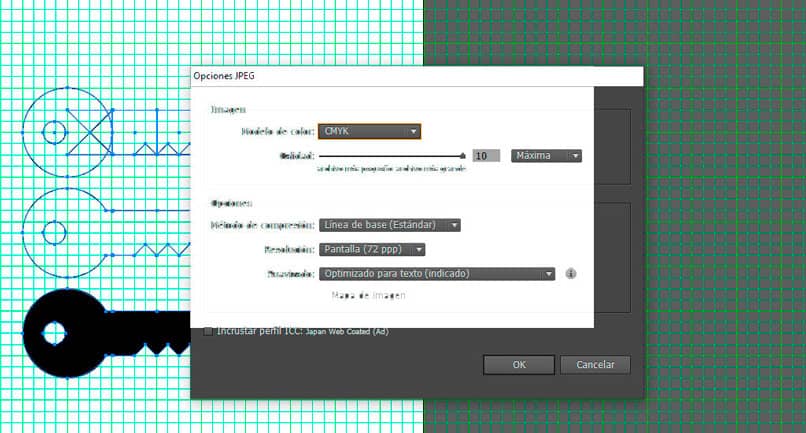
- A new window opens with the options for saving a JPG image. Select the color model according to the use you are going to give the image.
- If it is a file for printing, select the CMYK option, if the file is to be used digitally, select RGB and gray scales to save the image without colors, only black and white.
-
Select the quality between the value 1 to 10, where 1 is the minimum value and 10 represents the highest value. The larger the scale, the larger the image size.
- Then modify the compression method, image resolution and smoothing.
- When you finish, press the OK button to save the image.
- If you still have problems saving the file, check what is the reason why the file won’t save.

Save a file in SGV format
If what you want is to save an image to use as a logo or icon on your website, the best option is the SVG format. This is a two-dimensional vector graphics format, although it is actually an XML-based markup language.
- To save select File and then Save As.
- Put the name of the image and select the SVG format.
-
Modify SVG options like text and subset.
- When you have everything ready press the OK button.