WordPress is a widely used platform at the moment for the creation of web pages and blogs. And all thanks to its simplicity, but even so it has certain limitations when it comes to wanting to upload images for publication. And we say this because there is no option that allows you to put an image together. This is why in the following article we will show you how to place two images together in WordPress step by step.

But if this is what you want to do in your publication, we will show you a way through HTML coding that will allow you to place two images together.
And you will wonder if this is not a difficult operation and the answer is no, we will only write some codes in the WordPress post editor and you will realize how simple it is.
The WordPress platform, as we have already mentioned, is very easy to work with and allows you to add a lot of content. This to show your followers and subscribers a well-crafted and attractive page. And knowing how to insert images or an MP4 video in a post is ideal for creating your WordPress site.
How to place two images together in WordPress step by step
Let’s start this tutorial that will guide you through all the steps you need to follow to put two images together in WordPress. And for this, we will go to the WordPress platform and find the publication where we want to include two images together. Now we will place the cursor in the post editor.
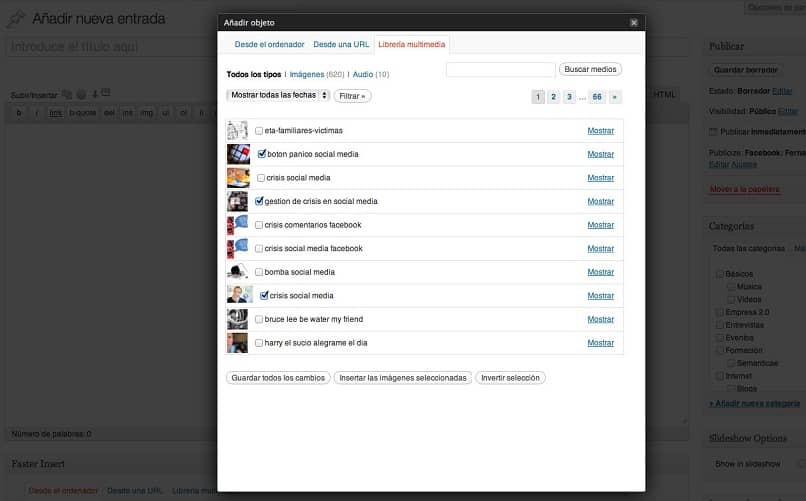
The next step will be to go to the top of the publication editor and click on the Add image option if you do not have it in Spanish it will be Add an image. You must upload the first image from the WordPress image gallery or from the PC. Once this step is done, you must click on the button Insert into the publication or Insert into post.
Continuation of the steps to place two images together in WordPress step by step
This action will add the first image to the publication and we will go on to add the second image and we will proceed in the same way, as we did with the first image.
Now go to the post editor and click on the HTML tab. This will allow you to see the source code of the entry, now you must place your cursor on the blank line of the first attached image.