If you are a web page creator and you want to have the best quality in your project. You will be interested in knowing how to rotate an image in SVG format? This format is widely used for creating the interface and making navigation within your page pleasant and simple.
Some images that we use in the creation of a website are so large that we do not have what to do to reduce their weight and size. But vector images give you a great advantage in maintaining quality. But how can we rotate an image in SVG format? we will explain it to you
Rotate an image with SVG format
To understand how important SVG images are to a web page, let’s do a comparison. The images that we commonly know are in png, jpg, gif format, among others. These images are easy to use, but they have a drawback, which is that when they are enlarged too much, they tend to pixelate. This causes the quality of our website to be lost.
The truth is that making an SVG image rotate or rotate has its steps. Therefore, here we will explain how to do it easily. When creating an SVG image, by default it might be created at a traditional angle with two axes. For example, it can be a square shape along the X axis and further along the Y axis.
For this reason, vector or SVG images are the best option to achieve the desired quality in the web interface. We can use these images with any tool we use to create our website, such as Google Sites.
Basic concept for rotating a vector image
The concept of turning is based on the simple fixed point theory. To illustrate we can compare it to a clock, the hands of the clock are basically joined by a piece of metal in the center of it.
This would be the fixed point. Our goal is for the hands of the clock to rotate and by doing so, the fixed point remains unchanged. Basically following this example, the command to make our vector image rotate is rotate.

When you add the rotate command to rotate a vector image, the first thing that is added to it is the angle of rotation. Remember that these angles are taken from the circumference, that is, they range from 0 to 360 degrees.
Rotation in this case basically refers to rotating an image from its original shape. And for that, we have to schedule this rotation. How? To do this you must have basic programming knowledge. And even if you don’t know much about programming, there are many tutorials that will teach you how to code easily.
Program the rotation easily
In order to be able to rotate an SVG image easily, we will use a method that in programming is the rotate method. In this method we will indicate how many degrees we want the image to rotate, an example of the method is: transform=”rotate(num)”
To illustrate it with a programming example, it would be: transform=”rotate(45,100,100)”. Here the angle of rotation is 45 degrees and the fixed point coordinates would be 100,100.
If we do not add the fixed point of the coordinates, this by default will be 0.0. An example of this would be the code: transform=”rotate(45)”. Here, as the fixed point of the coordinates was not added, by default it is zero.
We can then also combine the rotate programming command with translate. This basically works in a very easy way and can be explained to you like this.
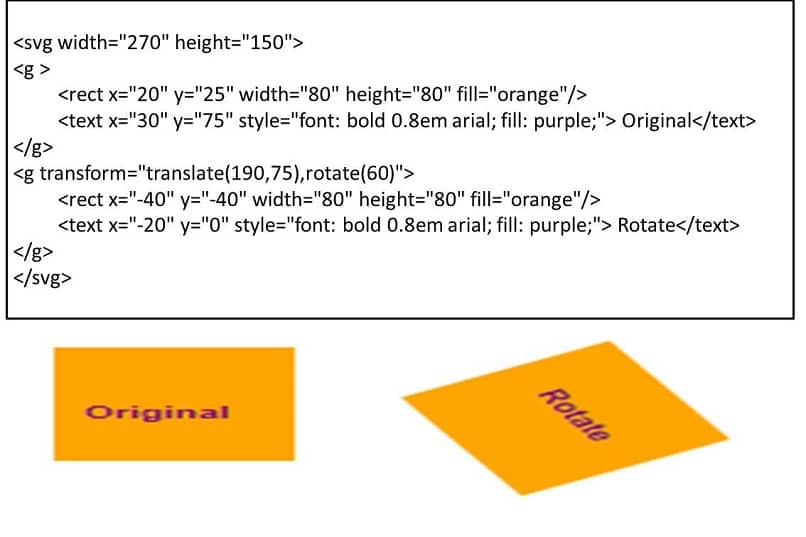
With the translate command, we are commanding the origin change in coordinate and with rotate we make the element rotate on the new origin change in coordinate. The code example would be: transform=”translate (190,75),rotate(60) “

Following this easy example, we can start customizing our web page. As we saw in this article, you can make the SVG image flip or rotate by following easy commands and laws.
In addition, there are programs that will help you convert an image, such as Adobe Illustrator. Take advantage of this article and share with your friends the easy way to schedule an SVG image rotation. Also, leave us your comments and suggestions below in the comment box.












