Photoshop is software developed by Adobe System for editing raster graphics. As a user of this useful tool, you may be wondering how to transform or convert text to vector with Photoshop, continue reading the article to find out.
Since its inception, Adobe Photoshop has been widely used and known for photo retouching, but it is not limited to just that, it has many applications in the field of design and photography due to the many tools it offers.
It has become such a popular program that its name is used as a synonym in image editing. It is common to hear expressions like “photoshop” when someone refers to retouching an image.
It is common for designers and photographers to use this software for retouching and digital editing processes in photographs, web designs, photocomposition and many other activities that require digital image processing and even editing photos online in Adobe Photoshop without downloading.
What is a vector in Photoshop?
Bitmap images are made up of pixels that, although they offer advantages in color themes, have the disadvantages of changing the size of the graphic object, even distorting the image.

Unlike these, vector images are composed of strokes, in turn these strokes are based on numbers. For example, the vector image of a circle would be represented by X2+Y2=R.
This allows the image to be enlarged without distortion, making it ideal for text and images where precision is important. A text can be converted into a vector image using Photoshop.
It may seem difficult, but in this article we will explain step by step how to do it, continue reading to learn how to use this Photoshop tool.
What steps should you follow to vectorize a text with Photoshop?
You must first access the Adobe Photoshop program on your computer as you normally would.
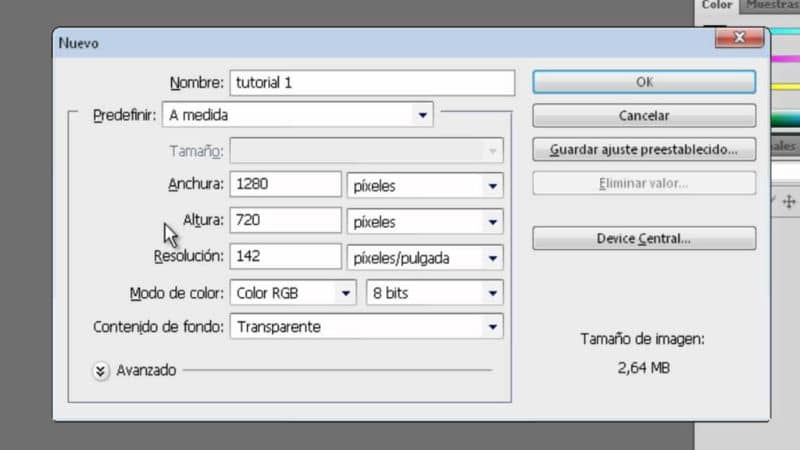
Once inside you must create a new document, you can choose the size you want. To do this, click on the File menu, then click on New, and once you choose the desired parameters, click on the Create button.
Another option to do it on Mac is by pressing the key combination Cmd+N, while on Windows it would be Ctrl+N. With the new blank canvas, select the text tool, write what you want, select the text and modify it to your liking, giving it the size and font style that you like the most.
With the text already created, select it and go to the Text menu and then click on the Create Outlines option. The key combination would be Shift+Ctrl+O for Windows and Shift+Cmd+O for Mac.
After doing these steps, go to the View menu and then press Outline, to do it with the keyboard press the Ctrl+Y keys on Windows or Cmd+Y on Mac.

Next, you will observe in each of the letters all the contour points that will allow you to work individually on each one of them. Through these points you can modify the shape of your text and customize each letter to create a unique design.
By pressing the contour point on any of the letters and modifying it by stretching it, you will notice that the image is not distorted, since it is a vector it will maintain the stroke. With the help of tools, such as the anchor point control, you can shape each of the letters to whatever shape you like.
In addition, you can change the fill and outline color separately, as well as their thickness, to further customize it. You can also change the size and resolution of an image with Photoshop
This technique is useful for creating new typefaces, since you can modify each of the alphabetic characters to give the desired shape and save it as a vector. That will make your job easier when you want to continue using your new design. Since you will not have to work on the same character again to modify it.
We hope that this tutorial has helped you learn how to easily transform or convert text to vector with Photoshop.
Learn about the best Adobe Photoshop alternatives to edit images.













